… the Reckless Squad way.
For Reckless Squad we wanted the game to be highly re-playable, so we wanted to generate on the fly and randomly a lot of things. This way, the game keeps re-inventing itself.
It’s also a big help for us as developers, because we can’t afford to create all these maps by hand.
So how does our algorithm works?
In Reckless Squad, every map is a “path” from a starting point to an ending point. But we wanted to add some cavities to make it look more natural.
The first step was to choose were the path will start. We chose the left side of the screen, because it’s what we’re used to in occidental cultures: we read from left to right. The starting point will then be on one of the screen’s edges. We chose the exact position randomly.
Once we have this starting point, we need an ending point. Same technique except the point is now on the right side of the screen.
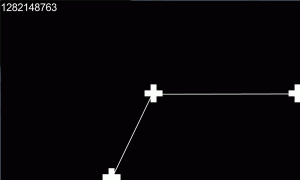
We also decided to have the path always going by the center of the map, so I add this point between the two others. At this time, I have already three points for my path:
The map is a 2D grid, as you can see, the points are “drawn” on the map as crosses.
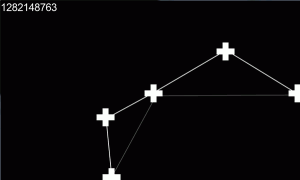
I then iterate on the points, two by two, and find a new point between them. I apply some random disturbance to this point while checking that it’s still inside the map:
In gray you can see the old path, the new one is in white. I repeat the operation:
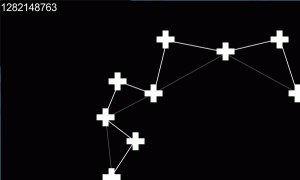
And again:
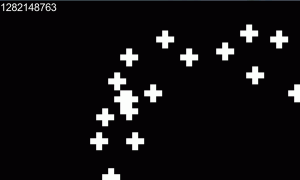
An after a lot more iterations I have the outline of my map:
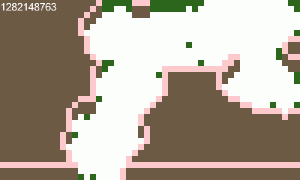
Now I want to “dress” the map so that it looks good, my first step will be to separate “lone elements” to the rest of the blocking area. Lone elements will be represented as trees, rocks, etc. They are in green in this image:
At this time, I want to add some “volume” to the maps as Reckless Squad uses a 4/3 top-down view like the old-school 2D RPG.
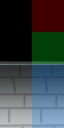
I decided that the lowest 2 tiles will be seen from the front and the rest from above. If you remember the maps from the good old SNES era:
The red part is the “block”, seen from above. The green part is the border that makes a transition between the block and what I call “the cliff”: the blue part. This blue part is basically the wall seen from the front.
I apply the same concept to Reckless Squad’s maps:
The border is drawn in this atrocious pink color, the two tiles behind represents the cliff.
When all my tiles are marked as “grass”, “block”, “cliff”, “border” or “lone” I want to add graphics to them. This part is very straightforward: I just add sprites on top of it. The sprites are sorted by layers to allow the perspective effect to work, so units are displayed on top of grass and cliffs, but behind the blocks and border.
Here is the final result!
Voilà !
Share on Facebook Share on Twitter










Newsletter: